Bringing in new customers is pointless if they slip out the back door. It’s like trying to fill a leaky bucket—frustrating and never-ending. If you can’t keep users around, you’re not growing, just constantly replacing the ones who churn.
But don’t worry, it doesn’t have to feel like bailing water forever. Fixing the leaks in your customer retention and product adoption strategy isn’t as complicated as you think. In this article, we dive into the “aha!” moment—the key to sparking customer activation and boosting their lifetime value. We’ll show you what it is, how to find yours, and how to ensure users see your product's magic right from day one.
What is the "aha!" moment?
The "aha!" moment—also known as the ‘wow’ moment—is when the lightbulb goes off for users, like when Neo finally realizes he’s The One in The Matrix. It’s that magical moment of clarity where they suddenly get your product's or feature's value, and everything just clicks.
In SaaS, this epiphany is crucial—it transforms curious users into loyal customers. By identifying and leading users toward their own "aha!" moment, you’re boosting product adoption, and you’re locking in retention by showing them exactly why they need your tool in their lives.
The “aha!” moment vs activation rate
The key difference between the “aha!” moment and the activation rate is like the difference between a spark and the engine roaring to life. The "aha!" moment is that flash of value realization when a user gets why your product is awesome. The activation rate, on the other hand, is the metric that tells you how many users reached that moment and started actually using your product. One’s the magic moment; the other’s the scoreboard.
The “aha!” moment can happen multiple times during the onboarding process. For example, an initial “aha!” moment could be the realization that your product can help users overcome a major day-to-day issue they face. It could also be when users first engage with your product to find it does more than they initially thought. It could even be when they realize how intuitive it is.
The activation rate, however, comes from users performing a specific action—one that’s been previously defined when considering product adoption. Businesses typically track one action for the activation rate—an action they’ve identified as integral to the user’s value realization and onboarding. For example, this could be when a user completes a core task within the product.
Let’s consider Facebook to clarify the difference between these often-conflated terms.
The “aha!” moment for Facebook users could look like:
“Awesome, I can reconnect with Jeff from High School.”
“Oooh I can join an online book club.”
“Facebook lets me make albums I can share with my family!”
These are moments when the user has realized the value Facebook can bring to their life. But there’s only one action that Facebook considers activation: adding seven friends in 10 days.
Why?
Because Facebook identified that users who performed this action were much more likely to become active lifetime users.
While the 'aha!' moment reflects a user’s subjective value realization, the activation rate is tied to measurable events, such as completing a key task that correlates with long-term engagement.
Why is the "aha!" moment so important?
Users will only continue to invest in a product if they find it useful. We all have a limited attention span, and within this period, your product must deliver value to the user. People want quick results and refuse to look for what should be evident in a product. Can you blame them?
With alternatives—your competitors—every which way your customers turn, your product needs to prove its value quickly after sign-up. If it fails to do so, new users will move on to the next option.
And that’s bad news for your business: users lost early in the relationship are unlikely to return. KickOffLabs found that:
Improvements in a user's first 5 minutes can drive a 50% increase in lifetime value.
That's why great user onboarding is crucial. You must delightfully onboard users to show them how successful they can be with your product—guide them to their “aha!” moments and give them a reason to return.
We focus on the first key “aha!” moment in this article, but remember: users should have multiple “aha!” moments. You need to provide value throughout your product continually—otherwise, you risk churning the users you’ve worked so hard to acquire, onboard, and engage.
How to find your product’s “aha!” moment in three steps
At this point, you’re likely asking: “Well, what’s my product’s “aha!” moment?”
And to that, we reply, “It depends.” (Sorry!)
See, your product's UX, value proposition, user personas, and more are unique. No two “aha!” moments are precisely the same. However, while we can’t tell you what it is, we can tell you how to find it.
Following a hypothesis-driven approach, you can find your product’s “aha!” moment. Identify what you think could be the “aha!” moment, and then test if you’re correct. If it's not right, identify a different one and test again.
If you’re uncertain about your “aha!” moment, you can try to identify it in several ways:
1. Ask current customers
Your current customers most likely found the "aha!" moment—which is why they’ve stuck around. Speak to them about when they realized your product was what they sought.
To do this, target relatively new customers (e.g., within the last 1-3 months) with an in-product Microsurvey to get quick-fire responses to your “aha!” moment questions. For example:
When did you decide to stick with / pay for [product]?
What feature do you get most excited about?
Did you immediately see the value of [product]?
Did you ever feel lost or not know what to do when you started with [product]?
Were you able to quickly succeed with [product]?

Once you’ve collected responses, read through each response and look for themes—either where they faced problems (e.g., points of confusion or where they sought help) or where they found success and delight quickly.
When analyzing customer survey data, it’s important to group the data by persona to see if specific user segments struggle or get excited about similar product parts. That way, we can use the information to tailor their user onboarding differently if needed. and simply use Google Hangouts or Zoom to watch both what users are doing and how they are reacting. It's important to note where they ask questions and where they progress quickly.
2. Conduct user research and testing
If you can't find a clear "aha!" moment when asking current customers, you can review how users behave when they sign up for your product and go through the onboarding flow. You can either review this live (using a product like FullStory) or proxy this with test users (using a product like Maze).
Behavioral analytics is key for identifying ‘aha!’ moments. Analyzing how users engage with your product makes it easier to identify where they’re finding value—and what features their current path to value realization looks like. This data can help inform your user segmentation, and give insights into how different users find value in your product.
If you don’t have access to a website analytics tool, you can also set up some tests independently. Use Google Hangouts or Zoom to watch both what users are doing and how they are reacting. It's important to note where they ask questions, and where they progress quickly. You'll be able to figure out the times when they are pleased and delighted by their facial reactions, and you can ask further questions about these points in a follow-up conversation.
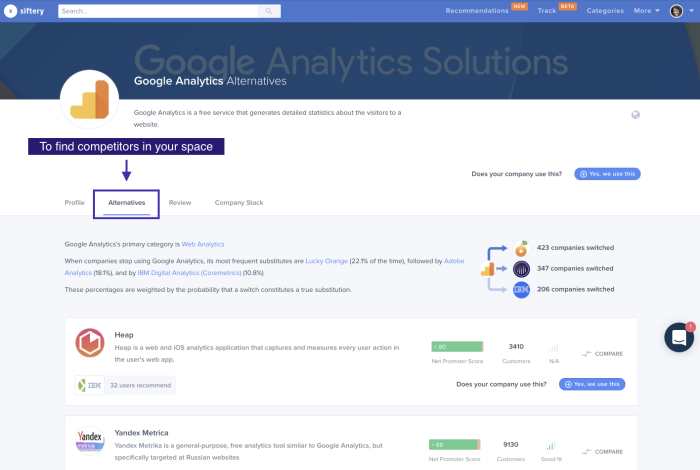
3. Look at your competitors
You can also identify your “aha!” moment by looking at what your competitors are doing. Given that you know that value proposition gives insight into potential “aha!” moments, you can research your competitors to find what they’re communicating as the main value of their product. You can then look into this within your product.
You can find competitors on Product Hunt, Siftery, or Capterra and sign up for free trials to experience it yourself too!

You’ll want to check in with competitors once or twice a year to see if they’ve made changes. Ideally, you should have a good handle on your product's "aha!" moment(s) long before needing to check on them again.
How to test your “Aha!” moment for user retention
Once you’ve identified your “aha!” moment, you need to validate it through testing. This is a two-part process:
1. Establish a correlation between the "aha!" moment and user retention
The first part of this process involves validating your hypothesis. You want to answer the question: Is there a correlation between people who get to the “aha!” moment and people who remain engaged with your product?
To do this, you need to track the “aha!” moment event to compare user retention between customers who reached the “aha!” moment and customers who didn’t. If you find that those who reached the “aha!” moment event also had higher retention rates, you can conceivably say that reaching the “aha!” moment was a factor in their increased retention rates further down the line.
But that’s only half of the picture: correlation is part one, but what you’re interested in is causation.
2. Establish causation between the "aha!" moment and user retention
Establishing causation enables you to confidently say that one is because of the other—that the increased retention is because the user reached the “aha!” moment. This is key, as it ensures that the “aha!” moment you are trying to guide users toward is influential in their continued engagement.
To do this, you can conduct an A/B test with a control group and a test group. Your control group is the baseline you’ll compare to, and your test group is the users you’ll try and nudge toward the “aha!” moment.
If you find that your test group—who reached the “aha!” moment— shows much stronger retention rates compared to the control group, you can conclude that there’s a causational relationship. Reaching the “aha!” moment = increased retention.
How to guide users to their “aha!” moment(s)
Once you have proved your hypothesis and confirmed causation, you know your goal, and you can try much harder to drive all your users towards this key "aha!" moment.
Once you have proved your hypothesis and confirmed causation, you know your goal, and you can try much harder to drive all your users towards this key "aha!" moment.
1. Segment your users and personalize their flows
Different user segments will have different "aha!" moments. Take Productboard as an example.
A product manager's "aha!" moment might be creating their first product roadmap. But a Product Director's "aha!" moment is seeing tasks completed and understanding progress. Knowing these moments will help you provide users with a clearer path to value, increasing both adoption and retention rates.
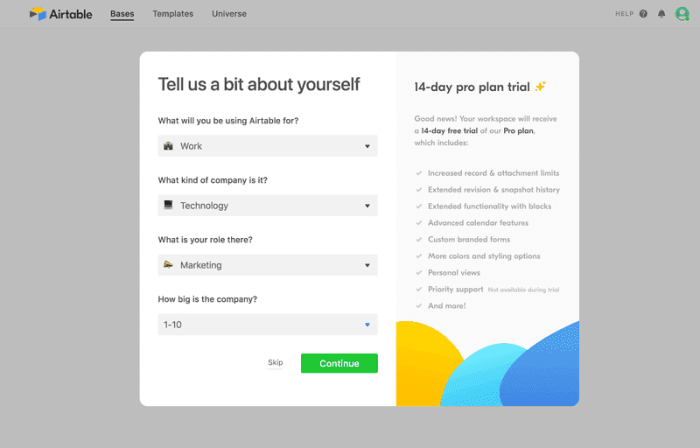
To accommodate these differences and ensure each persona reaches their “aha!” moment(s), consider using enriched data to personalize user onboarding flows based on persona segment. You can either repopulate your user onboarding with known data, e.g., from Clearbit, or ask users to self-select their roles, goals, and use cases, like Airtable does.
By personalizing the user’s experience, you can reduce users' time to value and steer them toward features and templates that make them go "aha!" ✨

2. Use short product tours
Emphasis on short.
Our Benchmark Report found that product tours with more than four steps had below-average completion rates. And we’re not talking about small differences.
Four-step product tours were completed 40.5% of the time. When this increased by one step to five steps total, completion dropped to just over 21%—almost half—because of one additional step.
Fight the temptation to show users everything but the kitchen sink. Instead, be pragmatic about what you show. Use your research to create "aha!" moments in your tours.
If you know that interacting with one feature increases user retention, experiment with guiding users toward that feature. Even better, use known information about users to incentivize them to take action. For example, this can be something like: "Product Marketing Managers love feature X – give it a try!"
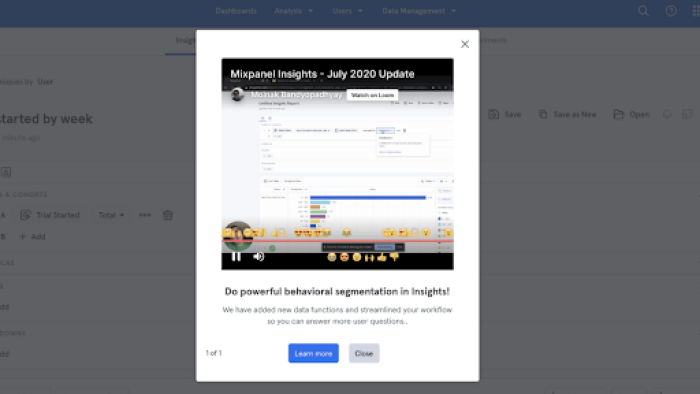
You can even try adding videos to your product tours to increase engagement and communicate benefits succinctly—as Mixpanel does.

3. Encourage self-serve discovery
We once ran a survey at Chameleon and found that 92% of people have closed a welcome tour straight away. Yikes! Now, that doesn't mean that all welcome tours are bad news—but it does mean there’s a right and a wrong when it comes to welcome tours.
No matter how wonderful your welcome tours, it's best practice to allow users to revisit these tours at their own pace—that's where Launchers come in. These in-app widgets are an on-demand way of discovering "aha!" moments.
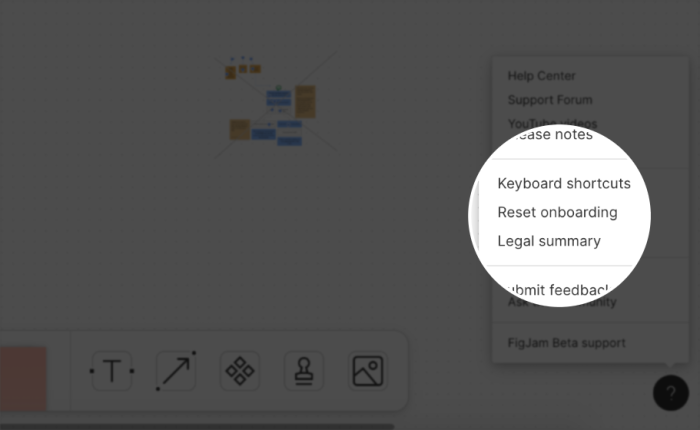
For example, Figma uses Launchers to restart the onboarding flow and redirect users to "aha!" moments after they find their way around.

6 UX onboarding patterns for faster “aha!” moments
1. Tooltips

Tooltips are small, informative text boxes that appear when a user hovers over, focuses on, or clicks an element within a user interface (UI). They provide contextual information, additional details, or usage tips—without cluttering the UI.
How Tooltips get users to “aha!” faster:
Once you identify your “aha!” moment, you can strategically place Tooltips to guide users towards that action or moment. Something as simple as “Check out how this feature can help you [solve key persona pain point].”
2. Hotspots

A hotspot is a pulsating dot attached to any element on your product’s interface. It’s a great way to capture users' attention without breaking their flow or current intention. By clicking (or hovering) on the hotspot, a user can get more details on that feature and begin to engage.
How Hotspots get users to “aha!” faster:
These pulsating hotspots can attract users' attention to where they’ll find their “aha!” moment. Ensuring that copy is convincing and persona-specific is crucial for budging users to these hotspots.
3. Slideouts

Slideouts are Ul elements that pop out from the side of the screen, usually the right side. They can cover the full height of the screen and might be designed to capture the user's attention away from the main app, but they can also be smaller and provide extra info.
How Sideouts get users to “aha!” faster:
Slideouts provide ample space to engage users and direct them to “aha!”. They can include videos, checklists, tips, and more to show users the value of your product and can also be triggered at different points for different users.
4. Checklists

Checklists are interactive in-app patterns that help users get started with a product by showing them the steps they need to complete. They typically include tasks or CTAs with progress indicators like bars, checkmarks, or strikethroughs to show what's done and left, keeping users engaged as they progress.
How Checklists get users to “aha!” faster:
You can use checklists to encourage the actions required to reach the “aha!” moment. Simply identify what that is and deploy a Launcher with the steps to get there.
5. Progress bars

Progress bars are UI elements that show users how far through a task they are. They’re key elements of successful onboarding and are also used to improve UX throughout the user journey.
How progress bars get users to “aha!” faster:
Product tours and modals are only beneficial if users complete them. Progress bars show users how much they’ve got left to complete and instill a sense of accomplishment that motivates users to see the task to completion. They encourage users to continue the tours that guide them to their “aha!” moments and avoid them dropping off before they can reach it.
6. Embedded Cards

Embedded cards are in-app experiences directly placed on your product's page. They blend in with other native components, making them less likely to disrupt user workflows or pop up at the wrong moment. This gives users more control over when to engage, resulting in a smoother, more natural experience.
How embedded cards get users to “aha!” faster:
Embedded cards ensure that guidance—specifically, but not exclusively, toward the “aha!” moment—is always available to users. They’re less intrusive alternatives to other UX onboarding patterns and facilitate truly self-serve onboarding.
Want to guide your users to their 'Aha!' moment faster?
Try Chameleon’s in-app tours and tooltips to deliver instant value
5. Great examples of "aha!" moments
So many products, so many "aha!" moments! We've rounded up a few of our favorites to give you inspiration as you look for yours.

(Source)
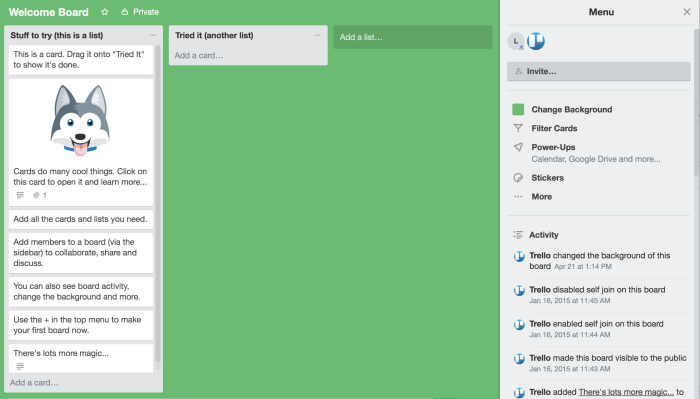
1. Trello
Trello is a project management platform whose value proposition is to enable users to quickly organize and prioritize everyday projects. Upon landing on their app, Trello helps users quickly grasp their core value with a templated example Welcome Board.

Trello uses the Welcome Board to quickly showcase how the product works by encouraging the user to interact with it. They recognized that the true value is gained when a user is able to add tasks and move them across lists. So the first item on the “Stuff to try” list is to drag a card to the “Tried It” list. In doing so, the user quickly understands how easy it is to organize their projects – part of Trello’s core value.
Trello is a great example of how you can use your own product to onboard new users, and guide your users quickly to discover your product's value.
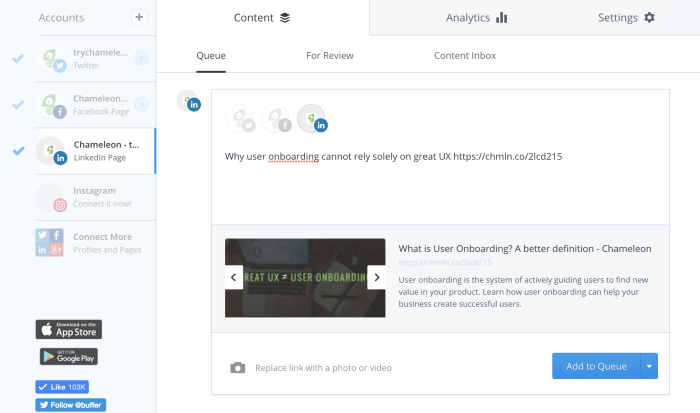
2. Buffer
Buffer is a social media management tool, that lets you easily schedule social posts into the future. Buffer makes this value quick to internalize by prompting users with the "Add to queue" button by default (over instantly publishing a post) to help them reach "aha!".

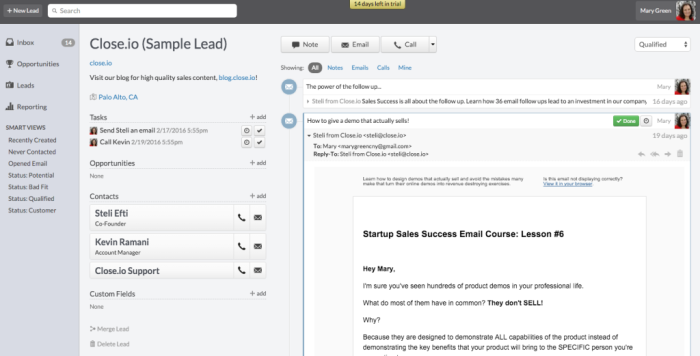
3. Close.io
Close.io is a CRM solution that helps manage sales prospects and opportunities. It aims to help you reduce data entry and be more productive. Close.io is another product that does a great job of showing users its value from the get-go.
After signing up, users are shown a complete CRM entry using example data. This enables them to see what information they can store, even though that data isn’t currently available. Aha!

Empty states can be a sad cause of an underwhelmed user because they cannot (or don't want to) visualize the product in its full glory. However, you can convert this risk into an opportunity with these strategies to leverage empty states for better user onboarding.
4. Loom
Loom is a video messaging and screen-sharing software used by millions of users worldwide. Its goal is to reduce your team’s time spent in meetings by facilitating video communication.

Loom ingeniously uses Loom to onboard users. When they first log in, there are already a set of videos waiting for them. These videos simultaneously onboard users by running them through what it can be used for and demonstrate how the product works by showing it in action. This product-led onboarding highlights Loom’s value from the get-go and enables users to see how they can use it: aha!
5. Mixpanel
Mixpanel is a product analytics solution that helps teams make data-driven decisions by providing insight into how users engage with their software.
Mixpanel uses a combination of onboarding patterns and components to guide users through their platform. Product analytics can be overwhelming at first glance, so Mixpanel takes it step by step.

Using a combination of Chameleon Tooltips and Tour modals, Mixpanel guides new users through the interface and highlights each feature's value. They know their most-loved features—the features that make users go aha!—and they use these onboarding levers to ensure users find them.
Engage, activate, and retain with the magic of “aha!”
The “aha!” moment is a powerful point in the user journey. It’s when the dots join in your user's heads, and they connect your product to their problems.
Knowing your "aha!" moment is the secret to having successful user onboarding, better user retention, and reduced churn. It provides the framework for the goals you set for your product team and is a systematic methodology to drive product adoption. It can and should be applied not just for new users but for each stage in your user lifecycle and all your product and feature adoption goals.